Don’t get stuck or confused on the way to start your career
When you’re about to start your career in IT Industry, you have so many options to starts with. There are so many programming languages, frameworks, and libraries like HTML, CSS, JavaScript, TypeScript, Java, Python, React, Angular, C#, C++, PHP, and so many others. Because of these so many options, you get confused to pick a path to starts with.
To be honest, if you have been confused and feel overwhelmed, you’re not alone. I have been there too. Now I realized that I had made some mistakes during my journey from fresher to senior software engineer. And I know that too that I’m not alone who made those mistakes. Because I don’t have much clarity as to where and how I can starts, I had spent a lot of time on unnecessary things.
One of the mistakes that most beginners make is that they waste so much time jumping from one thing to another and they don’t learn anything. So in this article, I’m gonna give you a clear and solid learning path to start with Front End Development so that you spend your time on things that matter the most.
●●●●●●●●●●●○●●●●●●●●●●
1. Foundation
First thing first. To become a front-end developer, you need to start with HTML, CSS, and JavaScript. These are actually the fundamental languages for front-end development. HTML is used to structure our web pages, CSS to make them beautiful, and JavaScript to program them.
Let’s understand this with an analogy. Think of a building as a web page. It has a skeleton or structure (HTML), it has pretty walls with paint and tiles (CSS) and it can have certain functionalities, e.g. when we press the elevator button, it comes to pick us up (JavaScript). Now, let’s take another example. Just have a look at your medium profile page. The header looks something like this.
You want to develop a header that looks like it. So first we use HTML to build all the building blocks of this layout. Building blocks like user name, number of followers, lists menu, and about menu on the left side, and a search icon, a dropdown with profile image, a button to write a new story, and a medium icon to go to the medium’s home page on the right side. We use HTML to add these building blocks to our web page.
Then, we use CSS to give it some visual effects. For e.g, we make the user name a bit bigger and bold, change the color for the number of followers and other menus on the left side, and give the profile image a green border, changes text color and border color for the button, and justify the size of the medium icon.
And finally, we can use JavaScript to add functionality to our web page. Just like, if we click on the search icon, it can expand to some extent. We might use JavaScript for this.
So, every web page you see on the internet is built using these three languages; HTML, CSS, and JavaScript. So better you learn and understand these languages and their features, the better you will at front-end development.
2. Front End Frameworks
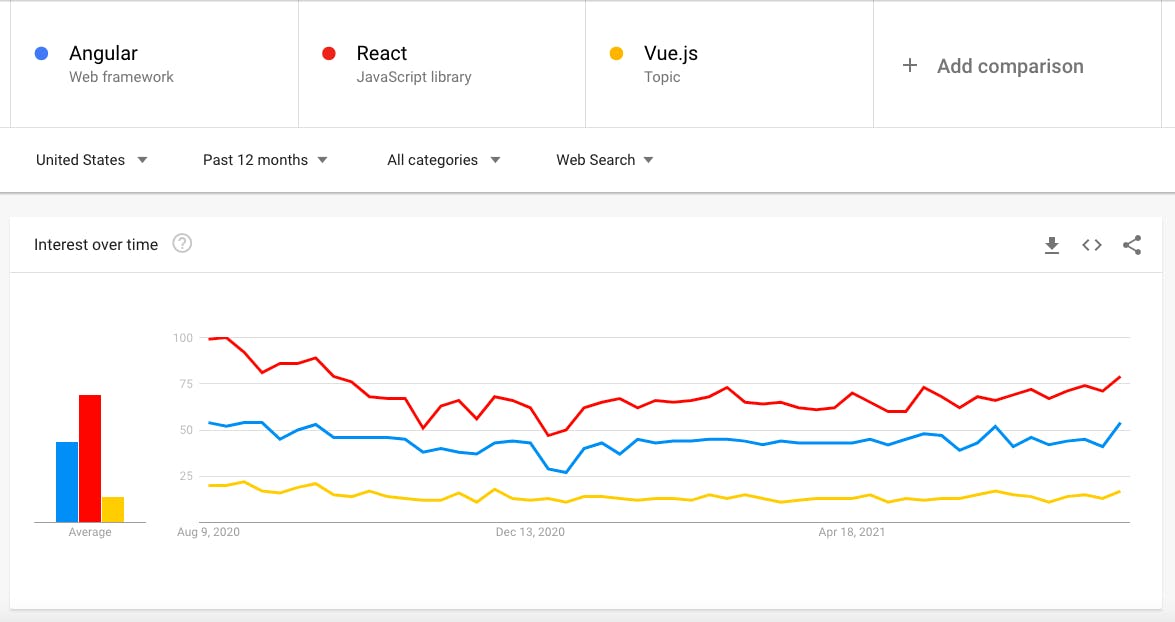
Now, we understand the importance of fundamentals and what we learn to ace them. What’s next? Well, building websites often include a bunch of repetitive tasks. And that’s where front-end frameworks and libraries come. A framework or library comes with a lot of code that we can reuse in our website. So, they help us to get the job done very faster. That’s why, nowadays a lot of companies use one of these popular frameworks like React, Angular, And Vue.
To be more accurate, React is not a framework but a library. The main difference between a framework and a library is that a framework forces our application into a structure. So all the applications build-up using a framework like Angular, end up having a similar structure. So as you move from one project to another, you will find a similar structure. On the other hand, Libraries don’t force our application into a structure. They just provide some code to reuse.
But settle all these things aside, all these tools serve the same purpose; they help us build applications faster. Now, you don’t need to learn all of those. As you move into different jobs, you might need to learn any one of those. Out of all these, React is the most popular. It’s built by Facebook and used to build Facebook and Instagram. So I would say go for React as a starting point.

3. Version Control Systems
We use version control systems to track our code history and work more collaboratively with others. That’s why you will find it in every job description. There are multiple version control systems available in the market, but git is the most popular one. So just focus on git, and don’t worry about other version control systems.
4. CSS Preprocessors
CSS is kind of an old language and it has its own limitations. If you write CSS for medium or large-size applications, sooner or later, your code starts looking messy and it becomes really hard to manage. So every time you want to change something, you end up breaking something else.
Now you will wonder why CSS hasn’t evolved. Well, it has and currently, it is at version 3. But every time there is a new feature in CSS, all the browsers need to support that feature. Which is, unfortunately, is a slow process. So this is where CSS Preprocessor comes in.
A CSS preprocessor is a program or tool that lets you generate CSS from a different language that is better and more capable than CSS. So instead of using plain CSS, we use another language that looks pretty similar to CSS. In fact, it's almost identical, but it has some extra features. Then we give our code to a CSS preprocessor that converts it into plain CSS which every browser understands. That’s the purpose of CSS preprocessors. There are many CSS preprocessors available like SASS, LESS, and Stylus to name a few. But again, you don’t have to learn them all to get a front-end developer job. Because these all are similar tools that serve the same purpose. SASS is the most popular among them. So I would recommend going with SASS.
5. Superset of JavaScript
Just like CSS, JavaScript is also a fairly old language. Although it’s getting updated from time to time, it still does have some limitations. So, a lot of front-end developers prefer more modern languages like TypeScript and CoffeeScript to write code. Then they give their code to a program called Transpiler which will translate and compile the modern code into old JavaScript code that all browsers can understand.
Once again, you don’t need to learn all of them. You just need to get started with any one of them. I would say, go with TypeScript, as this is the most popular and most widely used. As you move jobs, you might have to learn a different language. But you can learn those languages very easily because all of these languages are very similar as they are all built over JavaScript itself.
Learning Path
As we have already know what we have to learn for being a front-end web developer. Now, let’s see the exact path and the time which every step might consume.
First, you have to learn HTML, CSS, and JavaScript. If you spend 3–5 hours learning and coding, you would have a reasonable understanding of fundamentals in 3 months. You’re not going to be an expert, but you will understand them well enough to make things. Next, you have to learn a front-end framework or library like React.You would need 1–2 months to learn React.
After that, you have to learn a version control system like git. You would feel comfortable with git in 2 weeks.
These are the absolute essentials that you would find in almost every job description. Now, if you have some extra time, I would recommend learning SASS and TypeScript to stand out from the rest of the crowd and increase your job opportunities. SASS is pretty easy and you would need a week or two to learn it. TypeScript requires a bit more time it would need 2–4 weeks to learn the fundamentals of TypeScript.
So if you spend few hours studying and coding, you would be able to apply for junior front-end developer jobs after six months. Off-course, everyone is different. You might get there faster or you might take a bit longer, don’t let that discourage you. Don’t forget, you can achieve anything if you’re determined and passionate about it. To learn these skills, you can go to the websites like Udemy or Pluralsight. They have a lot of learning content. Just check the preview and rating of the course and choose any one of them which you like.
Conclusion
This is it for this article. I hope you have more clarity now about what it takes to be a front-end web developer. To read more articles like this, stay tuned! Thanks for reading!
Don't forget to subscribe to my newsletter for more articles