1. CHOOSE A TEXT EDITOR
Choosing a text editor can be so frustrating sometimes, you should choose a text editor according to you needs and the way the software makes a your coding easy.
Here I recommend 2 Editors
2. HTML

The HyperText Markup Language, or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets and scripting languages such as JavaScript.
3. CSS

Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML.
4. BOOTSTRAP
 Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface component
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface component
5. JAVASCRIPT
 JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn.
JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn.
6. BUILD PROJECTS

The best way to learn web development is to find a project that will push you forward. Tony Mastrorio has a great article about getting out of “tutorial purgatory.” Everything he says in it is spot-on.
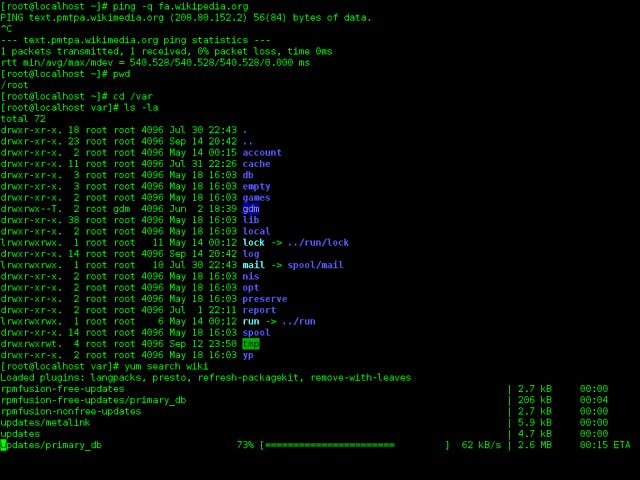
7. COMMAND-LINE

The command line is a text interface for your computer. It's a program that takes in commands, which it passes on to the computer's operating system to run. From the command line, you can navigate through files and folders on your computer, just as you would with Windows Explorer on Windows or Finder on Mac OS.
8. GIT AND GITHUB

what's the difference? Simply put,
Git is a version control system that lets you manage and keep track of your source code history. GitHub is a cloud-based hosting service that lets you manage Git repositories. If you have open-source projects that use Git, then GitHub is designed to help you better manage them.
9. JAVASCRIPT FRAMEWORKS

JavaScript frameworks, instead, are collections of different JavaScript code libraries that are compiled together to make it easy for a developer to refer to and use the scripts. In simple words, frameworks (FM, F/M, FRWK, FWK) are pre-built groups of codes that are put together to make development easy and hassle-free.
Do share if you find this article to be Helpful. And dont forget to subscribe to my news LETTER for future updates.