Gmail is hugely popular, with more than 1,5 billion accounts registered worldwide. Both individuals and businesses use it actively and who once becomes an avid Gmail user is usually hesitant to ever say adiós. No wonder, Gmail offers everything one needs to send and receive emails and packs it all in a very simple to use interface.
One consequence of simplifying the UI was hiding the good old HTML editor and for a good reason - 99,9% of users don’t need it at all. But without it, adding banners, images, tables or other visual media and making them all look good together on any screen size is really tough (if not impossible). Luckily, with a simple workaround, you can still use HTML templates in your Gmail messages.
Copy/Pasting HTML Into Gmail
Now let’s see what happens if we just insert HTML code into a Gmail Compose window. We’re not really sharing this email with our entire mailing list so it can be simple stupid. Let’s try with this one:
<p>Simple HTML.</p>
<h3><em>So very simple.</em></h3>
<p><span style="color: #ff0000;">Lame joke that follows.</span></p>
<p>
<span style="color: #ff0000;"
><img
src="https://afinde-production.s3.amazonaws.com/uploads/981ebabb-5722-44c1-ad30-fc57fbc8ee9d.jpeg"
alt="Lame joke"
width="245"
height="221"
/></span>
</p>
<h2 style="padding-left: 30px;">do you?</h2>
<ul>
<li>yes</li>
<li>no</li>
<li><strong>not entirely sure</strong></li>
</ul>
And let’s paste it directly into Gmail and send:

Yup, that doesn’t look quite right. Gmail uses a WYSIWYG editor so whatever you paste into the Compose window, will look just about the same on the receiver’s end. That’s why we’ll need to take a different approach.
Inserting HTML Into Gmail
First of all, compose or export HTML code and save it as a .html file. Make sure your editor saves files as plaintext, without any additional formatting. It also cannot add .txt or any other extensions to the file name, otherwise, the code won’t be rendered properly. Mac’s TextEdit, for example, needs a few tweaks to work with HTML as expected.
Now, try to save it. Notice how it adds .txt extension by default, making the file useless. Be sure to use File -> Save on Mac and uncheck the part about .txt extension.
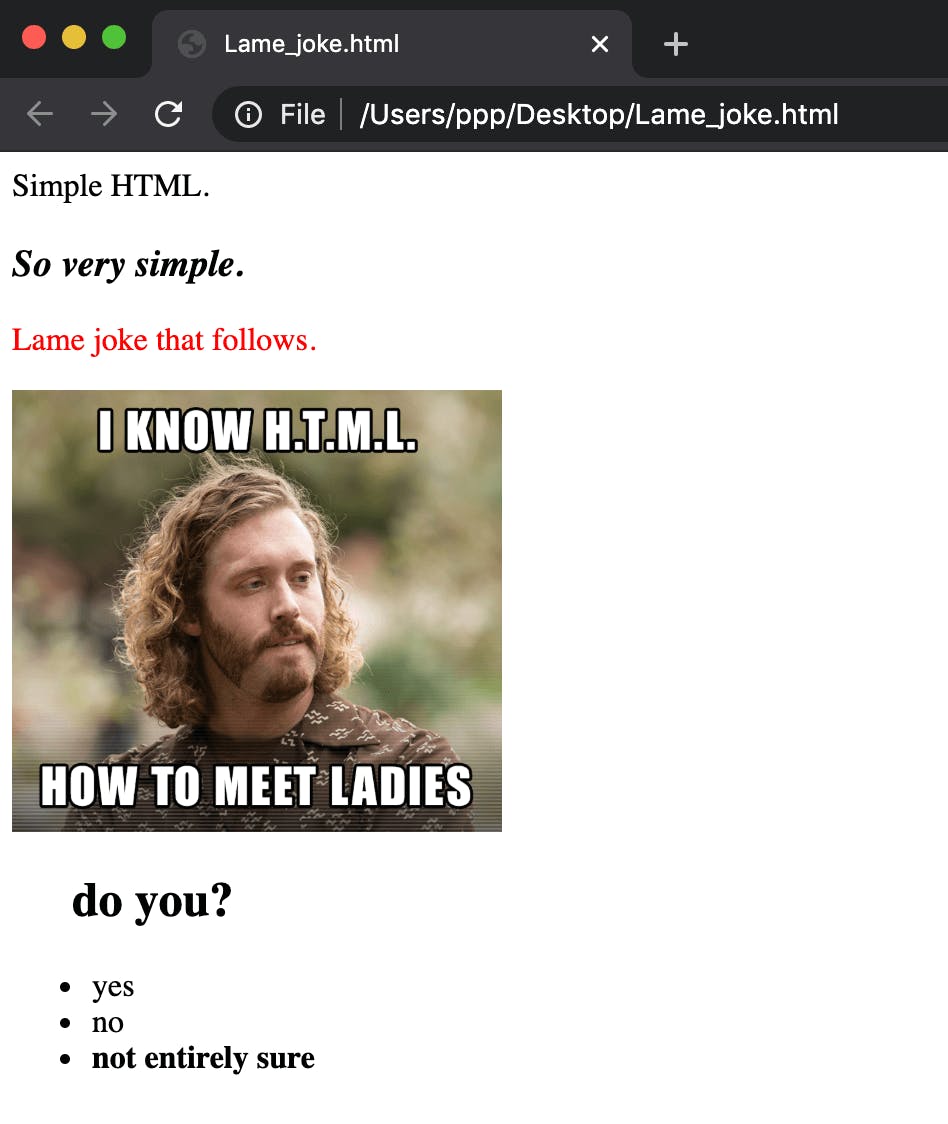
 Right-click on the file and open it with a browser of your choice. It should render as expected. If you see raw HTML, double-check if the file was saved properly and if your editor relies on plain text.
Right-click on the file and open it with a browser of your choice. It should render as expected. If you see raw HTML, double-check if the file was saved properly and if your editor relies on plain text.
 Copy the entire content of a page, either with Ctrl+A (Windows) / Cmd+A (Mac) or just use a mouse or a trackpad. Then, insert it into your Gmail’s compose window and send it!
Copy the entire content of a page, either with Ctrl+A (Windows) / Cmd+A (Mac) or just use a mouse or a trackpad. Then, insert it into your Gmail’s compose window and send it!
What To Pay Attention To When Writing An HTML Email?
Although HTML is a really simple framework, there are several features/limitations of Gmail that you need to be aware of. Here are the main ones:
- Images Need To Be Hosted Online And Available Publicly If you were to add images to an email, they would be stored as attachments. This is probably not the ideal way for a recipient to access the pictures. That’s why images need to be uploaded somewhere on the internet and referenced with a link in the HTML code.
If possible, store them on your own server or use, for example, Google Drive. When uploading to the latter one, make sure the link is public, not private (trying to access it in the incognito mode should do the job). When uploading to popular image sharing services such as Imgur or Tinypic, make sure you fetch a direct link to an image, not to a folder where it’s stored.
External Style Sheets Won’t Work Gmail doesn’t offer support for external styles. You can, however, utilize embedded CSS as well as Inline styles. A good responsive email typically consists of a fair share of Inline CSS, used mainly to maintain a proper structure and styling of a message. Embedded CSS is used to add CSS Reset Styles and rules required to make an email responsive.
You Can’t Use Web Fonts Gmail doesn’t let you utilize any of the web fonts and there’s no way to import them into your HTML. You’ll need to use one of the available fonts in your emails:

Utilizing HTML Editors
But do you really need to write an entire HTML code from scratch or test how it looks on different screens? Likely, you don’t. There’s an abundance of free and paid email editors available both online and for download.
Some free editors worth a look are Htmlg.com or W3schood editor. They offer a bit more than the default Google editor. But the biggest value is from the chance to preview your emails as you write or change it.
More sophisticated tools come with lots of templates ready for any occasion. So whether you’re after infographic templates or wish to invite someone to a wedding, you’ll have plenty to choose from.
Pick the right one, adjust it to your needs, preview and download the entire HTML code. Then just follow the instructions above to send it with Gmail or use any other client or email service provider (ESP). Most of these tools run on a freemium model, letting you try some basic templates for free and charging you for more advanced ones.
Final Words
As you can see, sending HTML emails via Gmail isn’t difficult at all. The tricky part might be to display them properly in the vast array of browsers and email clients. With a bit of practice and the appropriate toolset, it shouldn’t cause a problem too.
Now, pick the right email design, launch Gmail or an email marketing provider of your choice and send your next campaign without any hassle.
