Notifications are vital if you want to drive traffic to your web applications.
Notifications can be shown even if the user is not active on your website/webapp.
Whether you are building an e-commerce website and want to show offers to your user or you are building a chatting application and want to show the notification about new messages.
Many top web applications like Slack, Facebook, WhatsApp and a lot more are using the same technology to show notifications.
Using Notifications API is lot more simpler than you might think.
Introduction.
The Notifications API allow developers to show notifications from their website or web application.
Notifications API is compatible with existing notifications system in your OS (Windows, Mac or Linux).
How to use Notifications API 💭
Notifications can be initialised using the class Notification which is available globally.
Asking for permission ⬇️
// asking user to grant the permission on page load
// to show notifications
window.addEventListener('load', () => {
Notification.requestPermission();
// permission cannot be asked again if the user chose
// to grant or deny the permission.
// once granted or denied, then user have to change the
// permission manually.
});
Checking if the user has granted the permission ⬇️
console.log(Notification.permission);
Result of the above console can be:
default: Permission is not asked yet, notifications will not be shown.
granted: User has granted the permission to show notifications.
denied: User has declined the permission.
Alternatively, you can also use Permission API to check for the permission. More about it here.
Showing notifications 🔔
const newMsgNotification = new Notification('A new message', {
body: 'You have got a new message, check it out!',
icon: 'https://images.unsplash.com/photo-1611605698335-8b1569810432?ixid=MnwxMjA3fDB8MHxzZWFyY2h8N3x8aWNvbnN8ZW58MHx8MHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60',
});
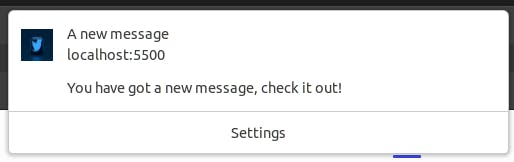
Above code shows the notification in my ubuntu something like this 👇

And that is it, this is as much that you need to know to get started, continue to know more.
In the above example you see Notification class accepts 2 arguments.
- Title of the notification.
- Options object in which you can set settings for notifications.
Interacting with the notifications:
Users can also interact with the notification (like click on the notification).
EventListener can be added to notification instance.
// navigate the user to you website when
// user click on a notification
newMsgNotification.addEventListener('click', (e) => {
e.preventDefault();
window.open('http://yourwebappurl.com', '_blank');
});
In addition to click listener, notification can listen to 3 more events:
close: Fired when the notification is closed.
error: Fired when the notification could not be shown for some reason.
show: Fired when the notification in displayed.
That is it for this article guys, I hope you found it useful.
If you did please subscribe to my newsletter, leave a like and share the article.