Visual studio code, arguably the best code editor to use at the present time. Due to its wide range of extensions and support from Microsoft this editor is widely adopted.
Visual studio code is built on top of an open-source Monaco editor by Microsoft. This project receives around 14k stars in Github.

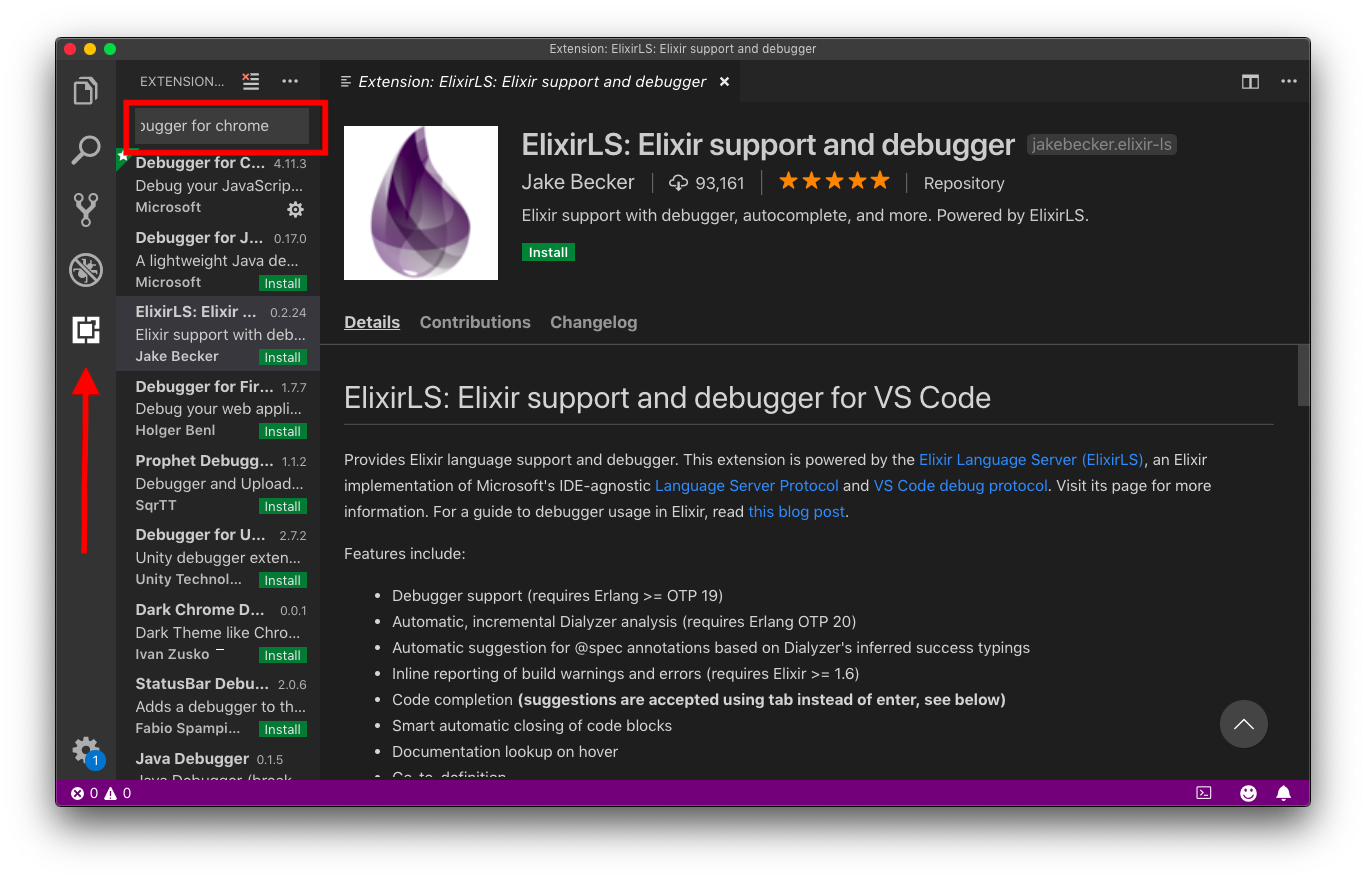
Visual studio code offers a wide range of extensions. Here is how to install the extension.
Press SHIFT+COMMAND (or Windows)+X or just click on the extension icon of visual studio code. Search for the extension and press install.

Here I am listing down the top 15 best visual studio code extensions for web development. The choices of the extension are my personal opinion.
1: Javascript (ES6) Code Snippets
No need to mention that JavaScript is the core of web development. There are lots of code snippets that we used on a daily basis and this extension helps you by not writing that repetitive code again and again.
It provides JavaScript, TypeScript, Vue, React, and HTML code snippets. I personally believe this is a must-have extension for web development.
Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
2: CSS Peek
As its name suggests, this extension lets you jump to the CSS code using classes and IDs.

Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
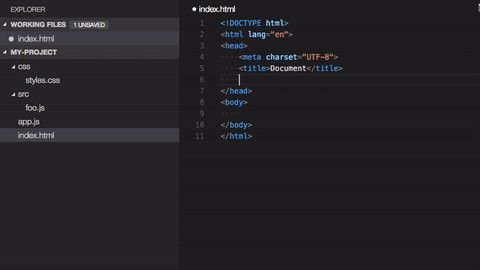
3: Auto Close Tag
This extension automatically adds the closing tag of HTML and XML. Thank me later 🙂

Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
4: REST Client
Testing API and integration to the UI is a huge part of web development. I am sure you have done it so many times.
I often used REST clients such as Postman to test my APIs. Using this extension, we can test APIs and view their response directly in the visual studio code.
Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
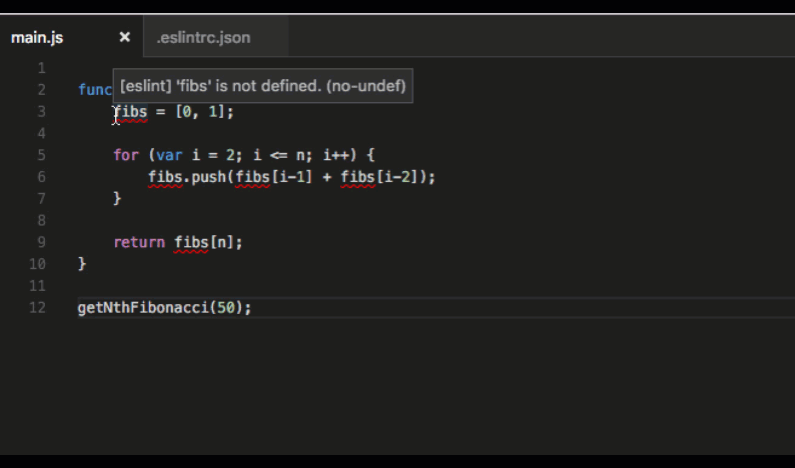
5: ESLint
ESLint is the linting utility for JavaScript. It checks your code for common errors and lets you know in the editor itself. It’s like a virtual peer who is validating your code while you are writing it.

Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
Before installing ESLint in visual studio, install it as a global package first.
npm install -g eslint
6: Prettier – Code formatter
This extension performs the formatting of the JavaScript, CSS, and HTML code.
Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
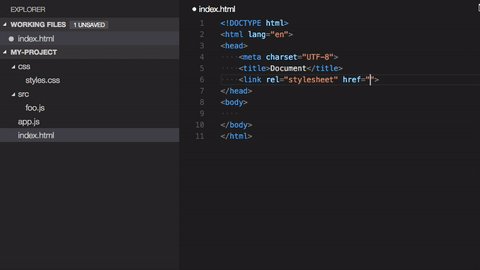
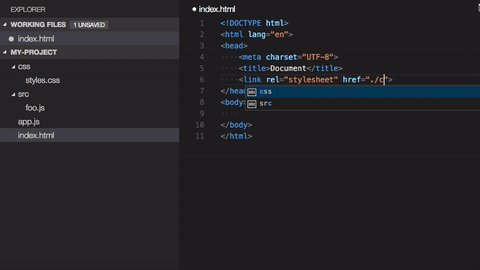
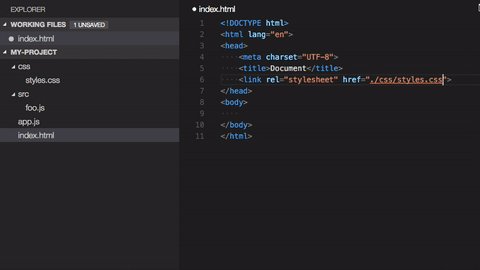
7: Path Intellisense
Importing code from other files is what everyone does on a daily basis. This extension makes the development time faster by autocompleting file names.
You type the name of the file in statements and it will search and give you suggestions.
 Link: marketplace.visualstudio.com/items?itemName..
Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
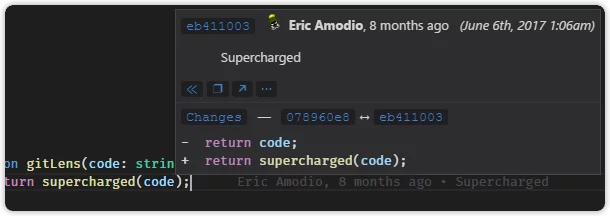
8: GitLens
We use Git almost every day of our life. GitLens is the visual studio code plugin to supercharge git capabilities.
With GitLens, it’s so easy to view code authorship, check commit number, view changes between the last commit and existing changes, and so on.
 Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
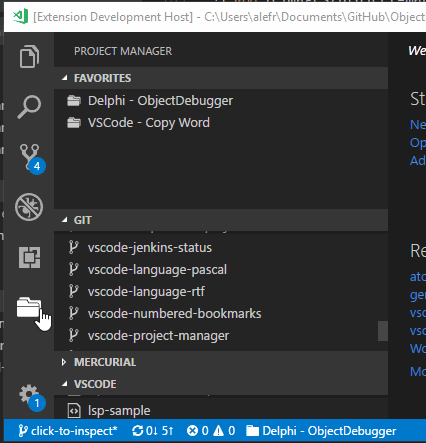
9: Project Manager
Do you work on multiple projects and switch back and forth? I know I do and the project manager has been a savior to manage multiple projects in visual studio code.
 Link: marketplace.visualstudio.com/items?itemName..
Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
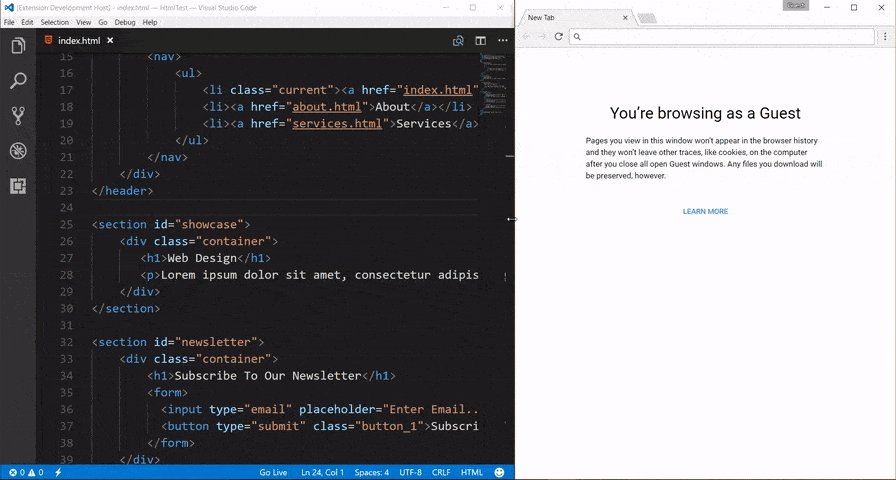
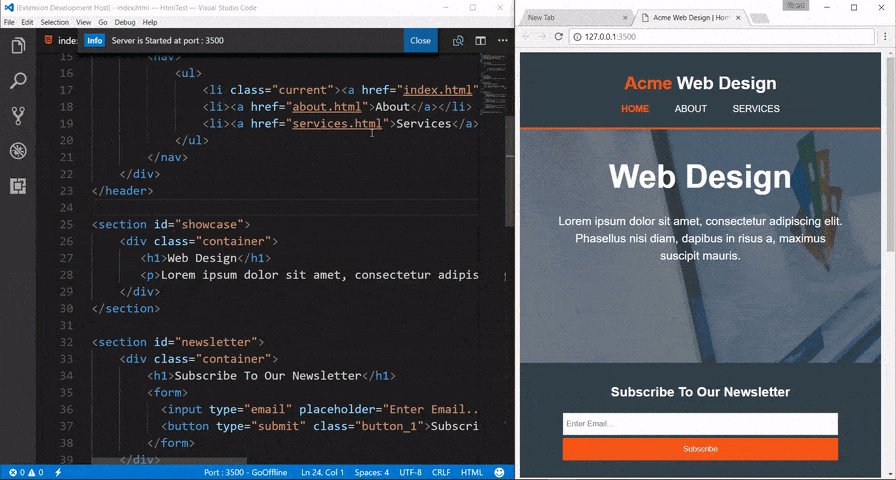
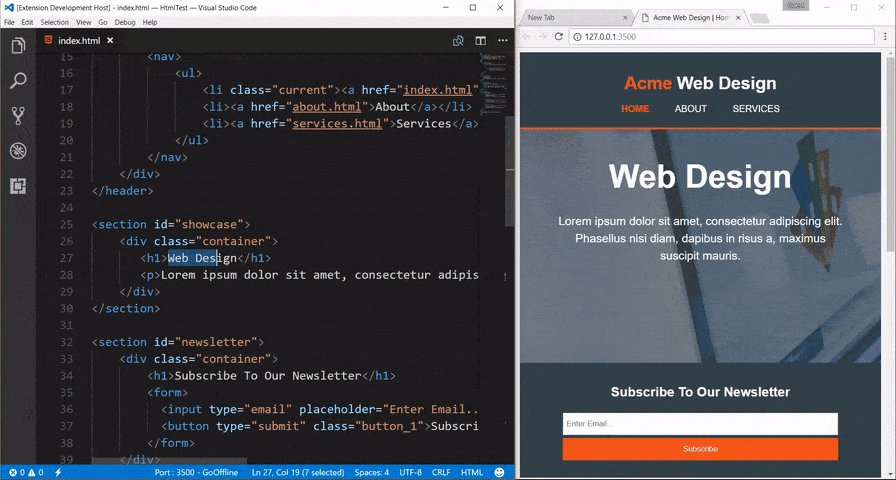
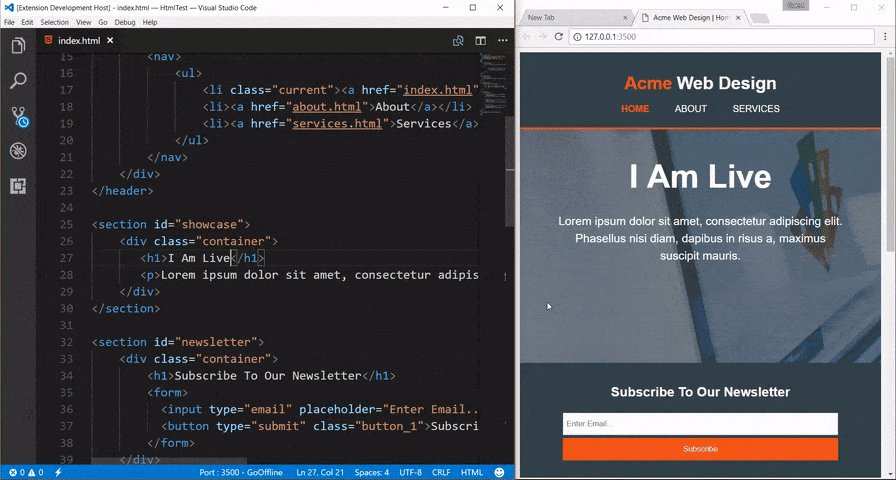
10: Live Server
Live Server extension provides the live preview of your web application right within the editor.
This is very handy and useful for the front end developers.
 Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.
Link: marketplace.visualstudio.com/items?itemName..
You can install it by searching the name on the extension section of the visual studio code.